09.16.24 — Academy Resources Digest
Explore top UX resources on mastering LottieLab animations, UI animations with Figma and Rive, and the future of motion design with Lottie.

Around the Web
Dive into our handpicked selection of remarkable UX resources, carefully curated to enlighten, inspire, and elevate your skills.
Mastering Google Gemini Animation: A Step-by-Step Guide from LottieLab
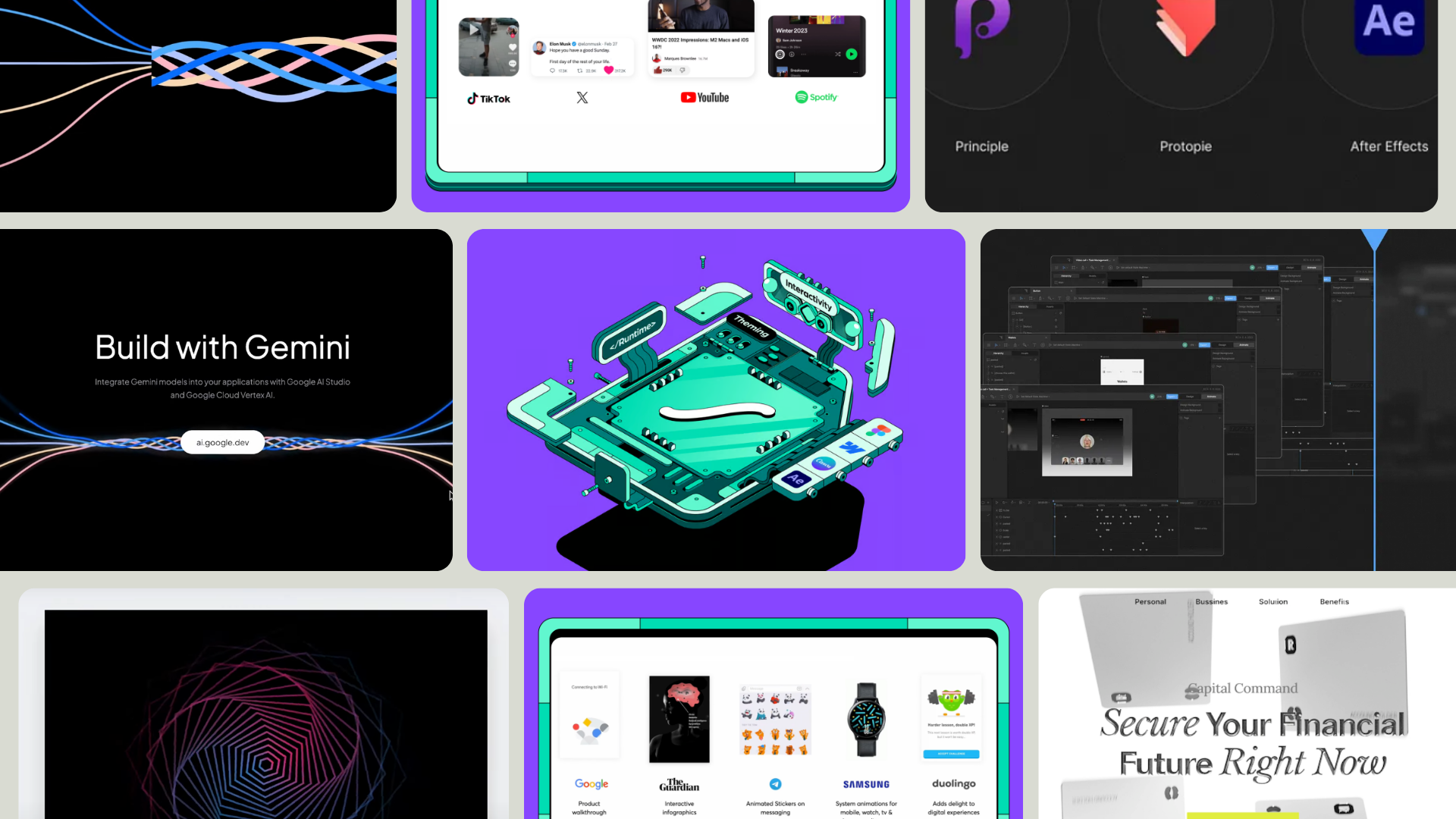
This article is an essential read for anyone aiming to master the art of animating interaction designs, particularly for an interaction design for the Google Gemini Landing Page. It provides a comprehensive, step-by-step guide that not only covers the technical aspects of animation but also delves into the nuances of creating engaging and intuitive user experiences. The insights offered are both practical and inspiring, equipping designers with the tools they need to bring their creative visions to life. With detailed instructions and expert tips, this resource will help you navigate the complexities of interaction design, ensuring that your animations are not only visually appealing but also functionally effective. Whether you’re a seasoned designer or just starting out, this article is a valuable asset for enhancing your skills and achieving mastery in animating dynamic and compelling landing pages.
Thanks to LottieLab for this comprehensive tutorial and valuable insights.

Mastering UI Animations: Andrei Rybin’s Expert Workflow with Figma and Rive
This article is a must-read for designers eager to elevate their UI animations with Figma and Rive. Andrei Rybin’s detailed workflow and practical advice provide invaluable insights for creating effective and engaging animations.
Thanks to Andrei Rybin for sharing his expertise and clear guidance.

The Future of Motion Design: How Lottie Animations Are Shaping Digital Experiences
This article is essential for anyone intrigued by the evolution of motion design through Lottie animations. K Minglani offers an insightful look at how Lottie is transforming digital experiences.
Thanks to K Minglani for this comprehensive and optimistic exploration of the future of motion design.