04.08.24 — UX Resources Digest
Explore UX trends, refine UI skills with 'Mastering the Art of UI Design.' Dive into no-code 3D tools like Spline, Bezi. Utilize ShaderGradient for vibrant gradients in Figma/Framer!

Around the Web
Dive into our handpicked selection of remarkable UX resources, carefully curated to enlighten, inspire, and elevate your skills.
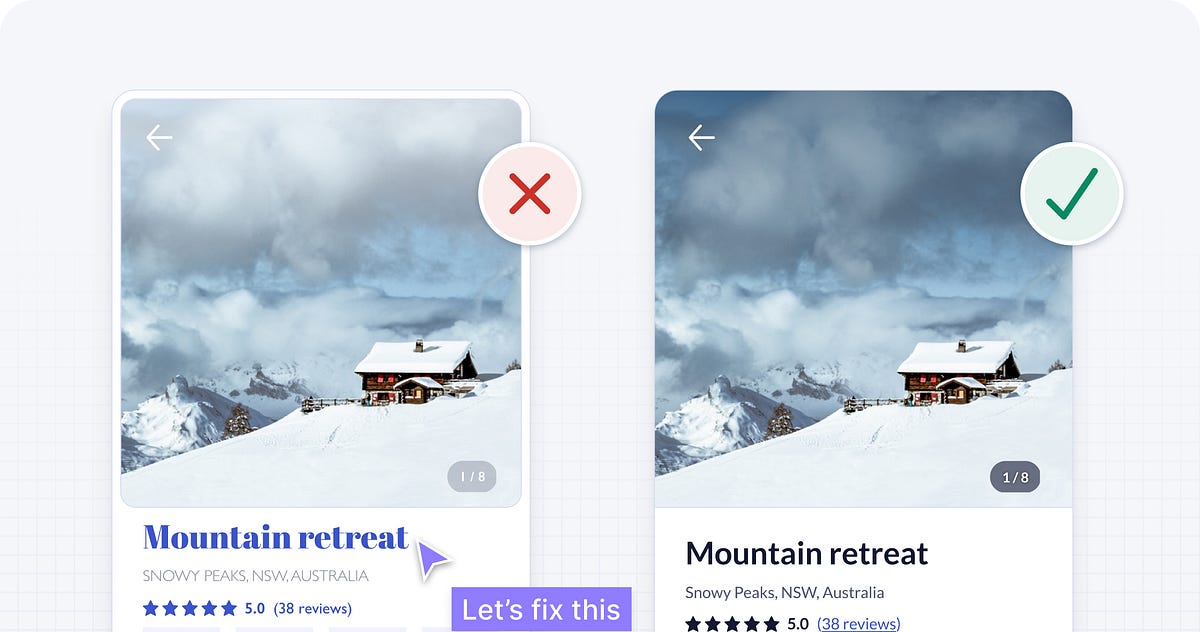
Mastering the Art of UI Design: Insights and Inspiration for Product Designers
This article is a gem for designers aiming to up their UI game. It really nails the importance of product designers in today's world. Plus, it's chock-full of great advice on leveling up your design skills.
Adham Dannaway's breakdown of why and how to improve your UI skills is truly inspiring.

No-Code 3D Design with Spline and Bezi
There is a rising trend in the UX industry of using no-code 3D design tools, and Spline and Bezi are the driving force behind it. These impressive tools are simplifying the creation of 3D web, mobile, and special projects. We thoroughly enjoyed experimenting with them.
Special thanks to Alejandro León and the team for crafting Spline, and Julian Park and the team at Bezi for revolutionizing 3D design for both novices and professionals.

Beautiful Moving Gradients: Customize Colors, Shapes, Motion, Lighting, and More!
We have been really loving the ShaderGradient tool! It works in Figma and Framer and they have some amazing presets to work with. Might be a fun one to experiment with in your next project.