3 Steps for Hiring the Right UX Professional
Everything you need to know from defining the role to evaluating candidates

A good user experience is essential to any product's success. Investing in the right UX experts is key to building a quality product and meeting business goals.
Whether you're staffing a digital product team or supporting a one-off project, scope, timelines, and budgets are always on the line. Hiring the right UX professional can mean the difference between meeting those goals successfully and not meeting them at all. With the world of UX ranging from specializations in UX Research, UI/UX Design, Strategy, UX Writing, and Interaction Design, Product Management and now DesignOps, identifying the right candidate for your org can sometimes be complicated and confusing.
Because of this wide range of UX disciplines, a one-size-fits-all approach rarely works in the ever-changing environment of digital products. Finding, vetting, and hiring a high-quality candidate is already time-consuming and expensive, so it's critical that you make the right hire for your team's needs. We go into more detail about UX terms, roles, and responsibilities in this Academy — Guide to UX Roles.

So, how do you decide what kind of UX professional you need?
At Academy, we work with organizations every day to help them find and hire candidates with the right skill set and experience who align with their company values. We've created a three-step process for identifying the type of UX professional needed, determining how to budget for the role, and how to evaluate candidates effectively.
This step-by-step guide to determining criteria for your next hire is meant to take the guesswork out of the process and can be used as a blueprint as your team grows.
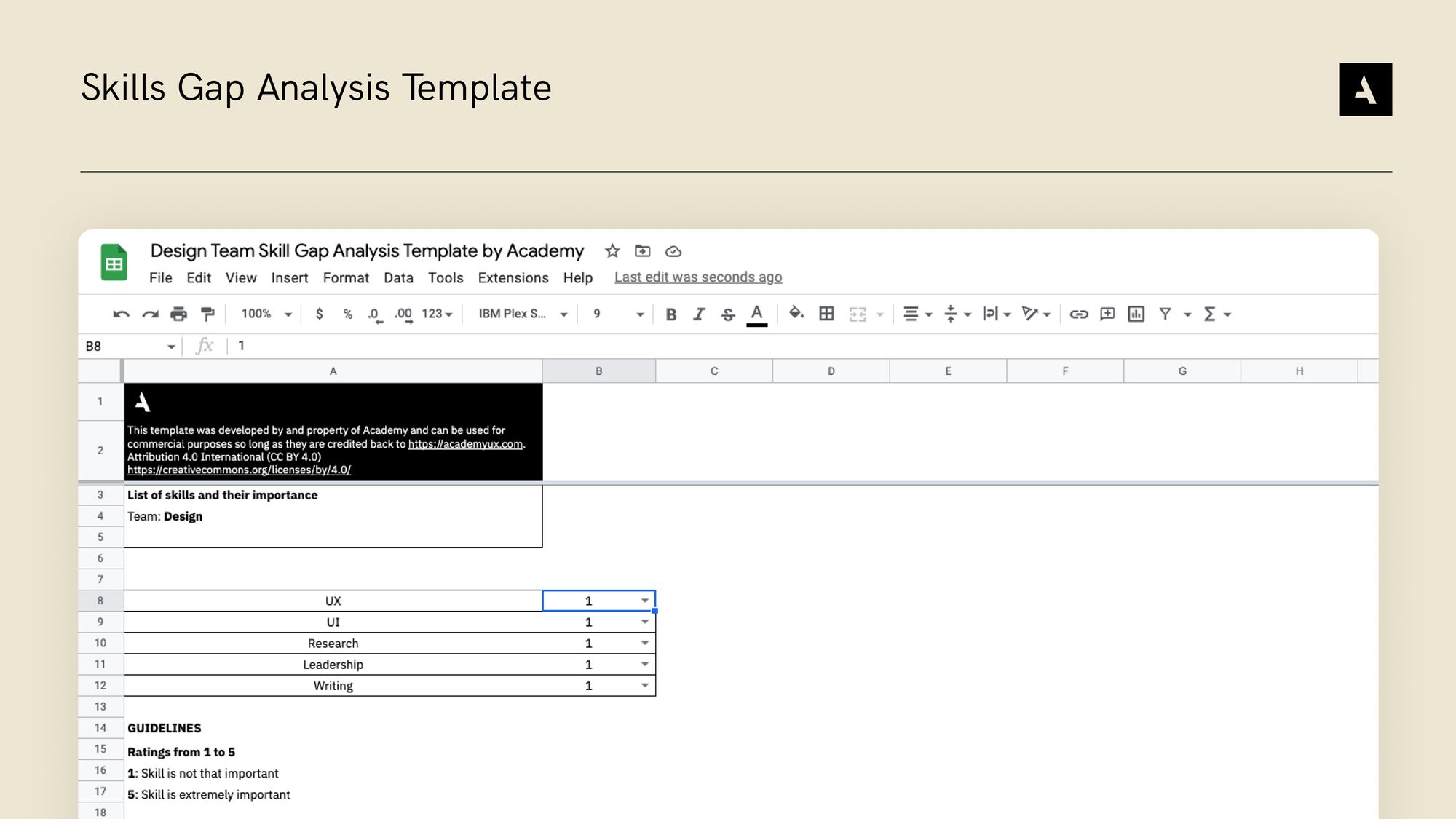
Step One: Run a Skills Gap Analysis
The key to finding the right person for the job is first to clarify your company's needs. Whether you're looking to build an in-house team, hire a UX contractor, or outsource your digital product design, it's important to identify the skill set required for your project or team before even writing a job description.
A "skills gap" is the difference between the skills an employer wants or needs and the skill set their current workforce offers. Conducting a skills gap analysis will give you two essential pieces of information: Which skills your team needs to succeed and what roles you'll need to hire to gain those skill sets. Our Academy — Guide to UX Roles is a great place to start if you need inspiration for describing the skills required for your team.
This analysis will help you build a timeline for investing in and hiring new team members, outline what is expected of each role, and highlight employee development opportunities.
You can perform a skills gap analysis on two levels:
- Individual: Identify the skills a job requires and compare them to an employee's actual skill level.
- Team or Company: Determine if your current employees have the skills to work on an upcoming project.
The output of this analysis will reveal if a targeted employee training program could help your team bridge the skills gap or if you need to hire externally. Taking the time to complete this step can mean the difference between hiring a candidate who thrives and delivers excellent work and a candidate with misaligned expectations who can't go the distance.
For a more in-depth look, we've outlined how to run a skills gap analysis with a free Skills Gap Analysis Template to help you get started.

Step Two: Consider Your Budget
After identifying the right criteria for a new role, you'll want to look at the skills you require in a candidate and the level of skill or experience your team can budget for. UX roles can be expensive, so you'll need to ensure you have the financial resources to support your ideal hire. If you're working with a limited budget, you may need to prioritize specific skills or experience levels over others.
One way to do this is to define a leveling system. A leveling system articulates the skills and behaviors expected for each role at each experience level. This exercise can put the results of your skills gap analysis into better focus and give you an idea of how to budget for a new hire.
Conducting a leveling system exercise requires reflecting on company values, clarifying which behaviors are needed to support those values, and defining how performance will be measured accordingly. Our free Leveling System Template is a great place to start if you need help determining where to begin when defining a leveling system.
Taking the time to spell out these elements can provide guardrails for hiring practices and helps to ensure salaries are equitable regardless of candidate demographics or negotiation skills. In addition, a transparent leveling system will identify career pathways for employees to strive toward, better equipping organizations to retain the UX professionals they worked so hard to hire.
Once you've identified the skills, experience, and budget needed for a new role, it's time to decide whether the position will be temporary support or a full-time employee. You'll want to consider a few critical questions before making the decision:
- Do you need talent for a single project or multiple ongoing projects?
- How quickly do you need people on board?
- Do you need multiple team members or just one?
A temporary contractor may be the best option if you have immediate staffing needs or only a single project. Full-time employees may be essential if you're hiring for multiple ongoing projects.
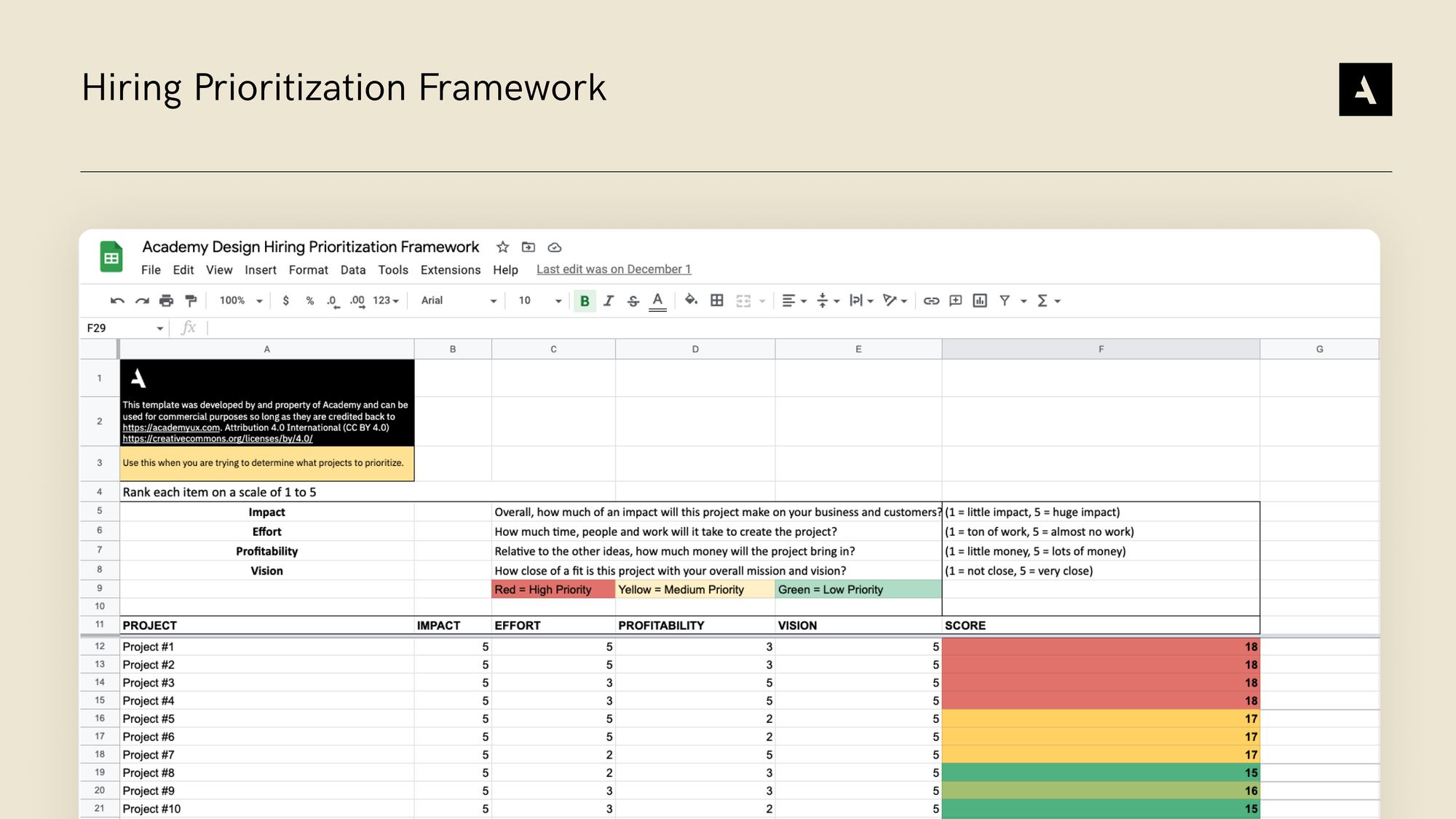
At Academy, we use a hiring prioritization matrix to identify what should be a full-time role versus a contract role. We consider the length, priority, and number of projects in the queue and our hiring plan budget.
Our free Hiring Prioritization Matrix Template can be customized with your team's projects to provide a clear view of how to staff appropriately.

Step 4: Evaluate Candidates Against Your Criteria
Even with all the information you've gathered about the role you need, deciding between multiple highly-qualified candidates can still take time and effort. Developing a solid evaluation process will help you make informed decisions that lead to a successful hire.
While candidates need to possess the necessary skills, education, and experience to succeed in the role, they must also be a good fit for your current team. At the end of the day, good collaboration, high morale, and a shared vision will make your team most successful.
While developing an evaluation process, it's good to remember that no one will check all the boxes on your list. That's why it's essential to prioritize your "must-haves" and "nice-to-haves" accordingly.
At Academy, we break our evaluation process into three phases to identify the right UX candidate for an open role each aligned to our evaluation criteria measuring Execution, Behaviors and Strategy: A portfolio review, a phone screen, and team interviews.
- First, we do a portfolio review of the candidate's work to assess if they can meet the overarching needs of the role. If their body of work exhibits the skills required, we move the candidate through to the next phase.
- Next, we schedule a 30-minute phone screen to consider if the candidate's behaviors align with the expectations identified in our leveling system. This is also an excellent opportunity to gauge if they will be a good addition to the team culture.
- Lastly, we conduct team interviews. These interviews and who is involved may vary depending on the structure of your organization and team. Team interviews are essential in determining if the candidate can effectively collaborate with the team and work cross-functionally.
We recommend creating a cohesive guide for the interview team that covers specific questions, evaluation criteria, what to expect during the process, and how to give feedback on candidates. If the interview team is unsure about a candidate, it's always better to err on the side of caution and move on to the next rather than try to force a right fit.
At Academy, we also built an interview guide for candidates that reflects our values, candidate evaluation criteria, and the interview process. This guide is given to each candidate to prepare them for what to expect, setting them up for a better interview experience and alleviating misalignment and stress around the process overall.
We also created an interview guide template for our clients, where we outline the process we follow to evaluate candidates for our partners (and candidates for our own team!) in more detail.

Finally, remember to keep the big picture and your organization's needs top-of-mind during your search. This will help you narrow down the right criteria for the role you're looking to fill. And last but not least, don't forget to have some fun with it! The UX world is constantly evolving, so embrace the challenge and enjoy the process.